| echarts绘制嵌套环形图(南丁格尔玫瑰图) | 您所在的位置:网站首页 › echarts 颜色重叠圆环 › echarts绘制嵌套环形图(南丁格尔玫瑰图) |
echarts绘制嵌套环形图(南丁格尔玫瑰图)
|
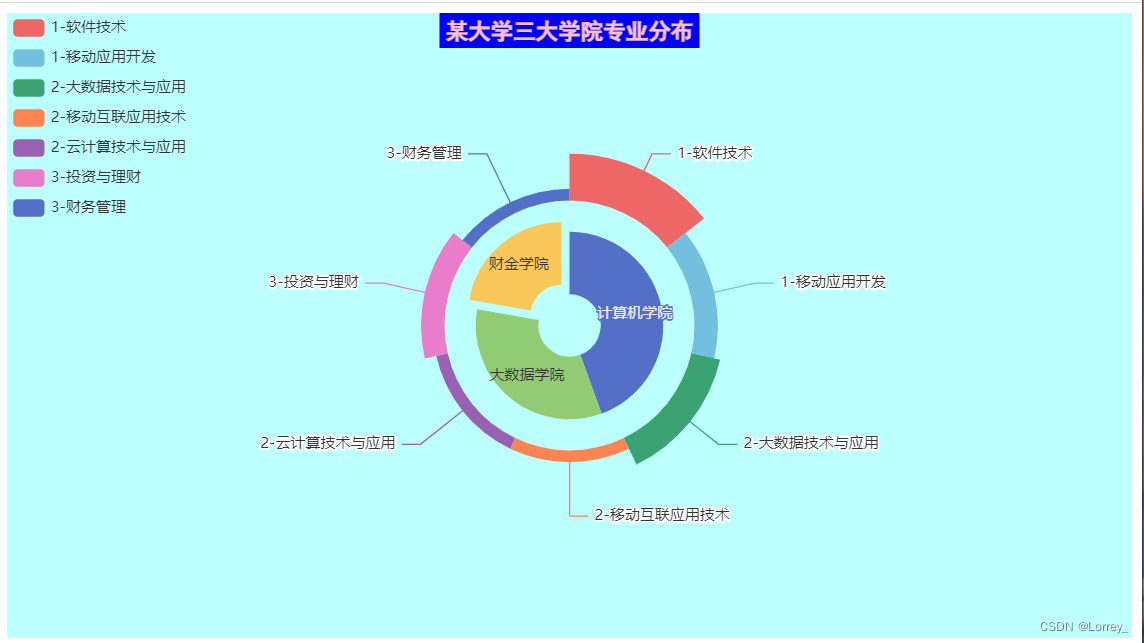
根据专业总人数和学院总人数绘制嵌套环形图 首先,echarts的基本步骤 引入js,准备容器,初始化实例, .box{ width: 900px; height: 500px; background-color:#BBFFFF; } var myChart = echarts.init(document.querySelector('.box'));接下来开始最重要的配置项 title: { text: '某大学三大学院专业分布', x: 'center', //设置主标题全部居中 backgroundColor: 'blue', textStyle: { fontSize: 18, fontFamily: "黑体", color: "pink" }, }, tooltip: { //配置提示框组件 trigger: 'item', //设置提示框的触发方式 formatter: "{a} {b} : {c} ({d}%)" //鼠标移入显示文字 }, legend: { //配置图例组件 //纵向 orient: 'vertical', x: 'left', y: 'top', data: ['1-软件技术', '1-移动应用开发', '2-大数据技术与应用', '2-移动互联应用技术','2-云计算技术与应用', '3-投资与理财', '3-财务管理'] },下面是通过series配置系列列表 ,这里用的类型是饼图·pie { name: '专业名称', type: 'pie', selectedMode: 'single', //是否选中 radius: ['10%', '30%'], //设置环形饼状图, 第一个百分数设置内圈大小,第二个百分数设置外圈大小 center: ['50%', 250], //设置饼状图位置,第一个百分数调水平位置,第二个百分数调垂直位 label: { //设置标签位置,默认在饼状图外 position: 'inner' }, labelLine: { //指示线不显示 show: false }, data: [ { value: 1200, name: '计算机学院' }, { value: 900, name: '大数据学院' }, { value: 600, name: '财金学院', selected: true } //初始时为选中状态 ] }, { //设置第二个数据系列格式 name: '专业名称', type: 'pie', selectedMode: 'single', //是否选中 radius: ['40%', '55%'], //设置半径 center: ['50%', 250], //设置圆心 roseType: 'area', //设置南丁格尔玫瑰图参数:面积模式 data: [ { value: 800, name: '1-软件技术' }, { value: 400, name: '1-移动应用开发' }, { value: 500, name: '2-大数据技术与应用' }, { value: 200, name: '2-移动互联应用技术' }, { value: 200, name: '2-云计算技术与应用' }, { value: 400, name: '3-投资与理财' }, { value: 200, name: '3-财务管理' } ] },完整代码如下: 嵌套环形图 .box{ width: 900px; height: 500px; background-color:#BBFFFF; } var myChart = echarts.init(document.querySelector('.box')); //指定图表的配置项和数据 var option = { title: { text: '某大学三大学院专业分布', x: 'center', //设置主标题全部居中 backgroundColor: 'blue', textStyle: { fontSize: 18, fontFamily: "黑体", color: "pink" }, }, tooltip: { //配置提示框组件 trigger: 'item', //设置提示框的触发方式 formatter: "{a} {b} : {c} ({d}%)" }, legend: { //配置图例组件 //纵向 orient: 'vertical', x: 'left', y: 'top', data: ['1-软件技术', '1-移动应用开发', '2-大数据技术与应用', '2-移动互联应用技术', '2-云计算技术与应用', '3-投资与理财', '3-财务管理'] }, calculable: false, series: [ { name: '专业名称', type: 'pie', selectedMode: 'single', radius: ['10%', '30%'], //设置半径 center: ['50%', 250], label: { position: 'inner' }, labelLine: { show: false }, data: [ { value: 1200, name: '计算机学院' }, { value: 900, name: '大数据学院' }, { value: 600, name: '财金学院', selected: true } //初始时为选中状态 ] }, { name: '专业名称', type: 'pie', selectedMode: 'single', radius: ['40%', '55%'], center: ['50%', 250], //设置圆心 roseType: 'area', data: [ { value: 800, name: '1-软件技术' }, { value: 400, name: '1-移动应用开发' }, { value: 500, name: '2-大数据技术与应用' }, { value: 200, name: '2-移动互联应用技术' }, { value: 200, name: '2-云计算技术与应用' }, { value: 400, name: '3-投资与理财' }, { value: 200, name: '3-财务管理' } ] }, ] }; //使用刚指定的配置项和数据显示图表 myChart.setOption(option); |
【本文地址】
公司简介
联系我们